우리가 홈페이지를 만들때에 기초가 되는 html 태그를 이용하여 웹사이트를 만들어보고자 합니다. 이번예제는 html 필수적인 태그를 이용하여 링크를 클릭하면 다른페이지로 넘어가는 홈페이지를 만들고자 합니다.
먼저 아래의 예제는 html의 기본적인 태그이며 5개의 페이지로 메인페이지는 index.html 이며 각각 다른 페이지로 연동하기 위해서 1.html, 2.html, 3.html, 4.html 각각 페이지를 클릭하였을떄 넘어가게됩니다.
메인페이지 만들기 태그.
메인페이지(index.html)의 경우에는 홈으로, 단락과 줄바꿈, 이미지 추가하기, 로그인 만들기, 파일업로드로 구성하였으며 html에서 필수적 으로 사용되는 태그들로만 페이지를 구성하였다고 할수가 있습니다.
<HTML>
<HEAD>
<TITLE> HTML 웹사이트 만들기 예제 </TITLE>
<META charset="utf-8">
</HEAD>
<BODY>
<h1><a href="index.html">HTML 홈으로</a></h1>
<ol>
<li><a href="1.html">단락과 줄바꿈</a></li>
<li><a href="2.html">이미지 추가하기</a></li>
<li><a href="3.html">로그인 만들기</a></li>
<li><a href="4.html">파일업로드</a></li>
</ol>
<h2>메인페이지</h2>
<p>HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually engaging webpages, user interfaces for web applications, <br><br>
</BODY>
</HTML>

단락과 줄바꿈
본문을 보면 단락 그리고 줄바꿈 태그가 사용이 되었으며 단락은 p 태그, 줄바꿈은 br 태그로 사용되고 1.html 링크를 클릭하였을떄에 페이지로 넘어가게 됩니다.
<HTML>
<HEAD>
<TITLE> HTML 웹사이트 만들기 예제 </TITLE>
<META charset="utf-8">
</HEAD>
<BODY>
<h1><a href="index.html">HTML 홈으로</a></h1>
<ol>
<li><a href="1.html">단락과 줄바꿈</a></li>
<li><a href="2.html">이미지 추가하기</a></li>
<li><a href="3.html">로그인 만들기</a></li>
<li><a href="4.html">파일업로드</a></li>
</ol>
<h2>단락과 줄바꿈</h2>
<p>HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually engaging webpages, user interfaces for web applications, <br><br>
</BODY>
</HTML>
이미지 추가하기
본문에 이미지를 추가하는 태그로 이미지 태그는 img src=”이미지 이름” height=”높이” alt=”이미지를 선택하였을때 이름” title=”이미지 이름” 으로 태그가 구성이 됩니다.
<HTML>
<HEAD>
<TITLE> HTML 웹사이트 만들기 예제 </TITLE>
<META charset="utf-8">
</HEAD>
<BODY>
<h1><a href="index.html">HTML 홈으로</a></h1>
<ol>
<li><a href="1.html">단락과 줄바꿈</a></li>
<li><a href="2.html">이미지 추가하기</a></li>
<li><a href="3.html">로그인 만들기</a></li>
<li><a href="4.html">파일업로드</a></li>
</ol>
<h2>이미지 추가하기</h2>
<img src="coffeeimge.jpg" height="300" alt="커피 배경이미지" title="커피 이미지"><br>
<p>HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually engaging webpages, user interfaces for web applications, <br><br>
</BODY>
</HTML>
로그인페이지 만들기
웹사이트를 방문하다보면 로그인을 하여 사용해야하는 경우가 많은데 html 에서는 form 이라는 태그를 사용하게되면 아래의 예제는 기초적인 로그인 폼으로 아이디, 비번, 주소, 제출버튼이 추가된것입니다.
물론 아이디와 비번을 입력하게되면 오류페이지가 나타나게 되는데 이것은 우리는 서버쪽과 연동을 하지 않았기 떄문에 나중에 php를 배우게되면 알수가 있습니다.
<HTML>
<HEAD>
<TITLE> HTML 웹사이트 만들기 예제 </TITLE>
<META charset="utf-8">
</HEAD>
<BODY>
<h1><a href="index.html">HTML 홈으로</a></h1>
<ol>
<li><a href="1.html">단락과 줄바꿈</a></li>
<li><a href="2.html">이미지 추가하기</a></li>
<li><a href="3.html">로그인 만들기</a></li>
<li><a href="4.html">파일업로드</a></li>
</ol>
<h2>로그인 만들기</h2>
<form action="http://localhost/login.php">
<p>아이디 : <input type="text" name="id"></p>
<p>비밀번호 : <input type="password" name="pwd"></p>
<p>주소 : <input type="text" name="address"></p>
<input type="submit">
</form>
<p>HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually engaging webpages, user interfaces for web applications, <br><br>
</BODY>
</HTML>
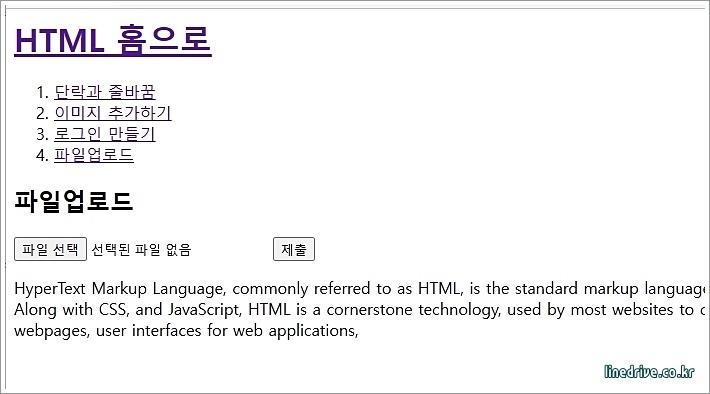
파일업로드 html 태그
웹사이트에서 파일을 업로드하게되면 서버쪽에서 전송을 받아서 저장이 되며 html 태그로 전송을 하라는 태그이며 마찮가지로 데이터를 전송하여 저장을 하기 위해서는 서버쪽에 php 소스가 있어야 합니다.
<HTML>
<HEAD>
<TITLE> HTML 웹사이트 만들기 예제 </TITLE>
<META charset="utf-8">
</HEAD>
<BODY>
<h1><a href="index.html">HTML 홈으로</a></h1>
<ol>
<li><a href="1.html">단락과 줄바꿈</a></li>
<li><a href="2.html">이미지 추가하기</a></li>
<li><a href="3.html">로그인 만들기</a></li>
<li><a href="4.html">파일업로드</a></li>
</ol>
<h2>파일업로드</h2>
<form action="http://localhost/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="profile">
<input type="submit">
</form>
<p>HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually engaging webpages, user interfaces for web applications, <br><br>
</BODY>
</HTML>
위에 html 웹사이트 만들기 예제의 경우에는 기초적으로 많이 사용하는 태그로 구성이 되었으며 나중에 홈페이지를 디자인하기 위해서는 CSS 라는 스타일시트를 배워야하며, 서버쪽은 PHP 를 배우시면 됩니다.




