보통 워드프레스는 수익형 블로그로 에드센스와 같은 광고를 생각할수가 있는데 별로도 쿠팡 파트너스와 같은 프로그램을 이용하여 제휴 배너를 삽입하는 경우가 있습니다.
워드프레스에서 숏코드는 스크립트와 같은 코드를 간단하게 [배너] 와 같은 형태로 삽입하여 포스팅을 작성할때에 배너를 사이트에 쉽게 추가하는것이 가능합니다.
쿠팡에서는 다양한 배너와같은 종류를 링크로 생성할수 있는 옵션을 제공하고 있으나 다이나믹과 같은 배너를 사용자가 원하는 위치에 표시할수가 있습니다.
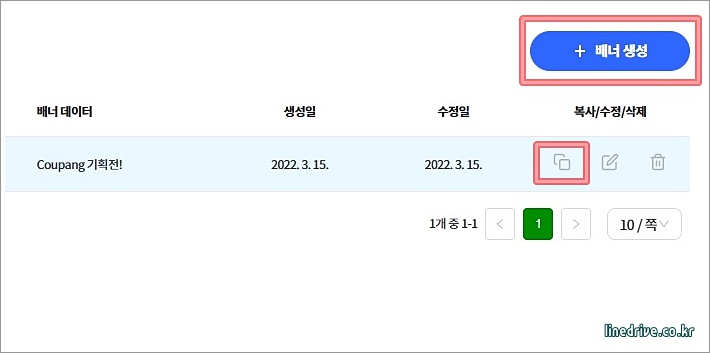
파트너스에서 ‘링크생성 > 다이나믹 배너’ 카테고리를 선택하여 배너생성 단추를 누르게되면 사용자가 설정을 통해서 제목, 타입, 데이터, 크기조정을 선택하여 배너 만들기를 할수가 있습니다.


1.테마 폴더 내의 함수 파일(functions.php)에 추가하기
생성된 코드를 원하는 포스팅 위치에 붙여넣기를 하면 배너가 표시가 되는데 코드가 html 태그가 아닌 자바스크립트로 되어져 있기 떄문에 숏코드로 만들어 추가해야합니다.
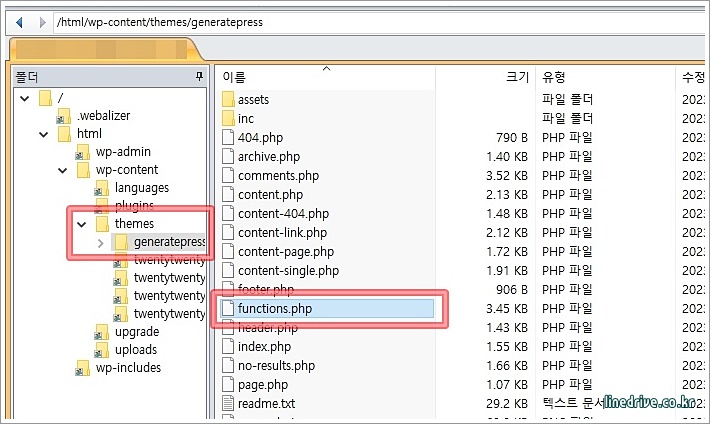
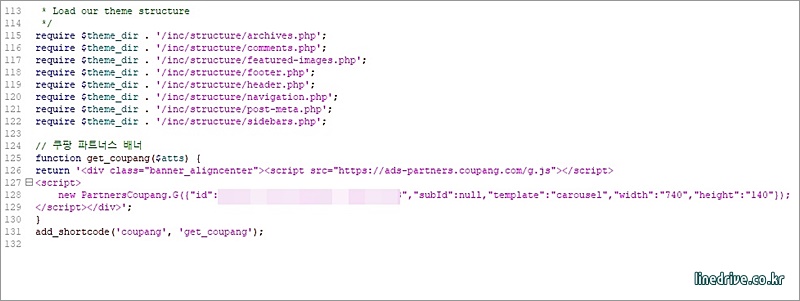
추가할 위치는 ‘wp-content/themes/테마/functions.php’ 로 폴대 내의 함수파일(functions.php) 에 추가해야하며 아래와같이 functions.php 파일을 열어서 가장 하단부분에 아래와 같은 코드를 추가합니다.


<!------------쿠팡 파트너스 배너 숏코드 추가----------------->
// 쿠팡 파트너스 배너 예시
function get_coupang($atts) {
return '<div class="banner_aligncenter">
<script src="https://ads-partners.coupang.com/g.js"></script>
<script>
배너 코드 삽입
</script></div>';
}
add_shortcode('coupang', 'get_coupang');2.테마 폴더 내의 스타일시트(style.css)에 추가
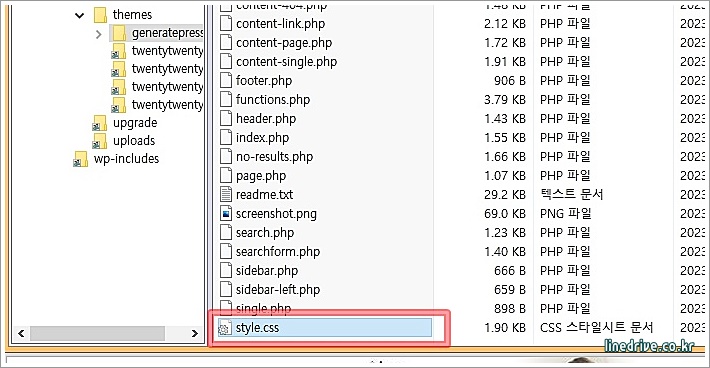
다음으로는 동일한 경로의 테마내의 CSS 코드를 폴더내의 스타일시트(style.css) 를 마찮가지로 파일을 열어서 하단부분에 아래와같이 추가하여 주시면 됩니다.


/* 쿠팡 배너 가운데 정렬 */
.banner_aligncenter {
text-align: center;
}3.본문내 배너 삽입 숏코드
코드를 functions.php와 style.css 에 위처럼 삽입을 하였다면 이제 본문내 삽입 [‘coupang’] 숏코드를 원하는 위치에 넣어주면 해당하는 배너가 추가되는것을 확인할수가 있습니다.
일반적으로 쿠팡파트너스 프로그램의 경우에는 애드센스와 같이 병행하여 사용할수가 있지만 너무 많은 배너를 넣게되면 로딩 속도가 느려지고 거부감을 줄수가 있으므로 적절하게 넣는것이 좋습니다.





